Below are examples of Ghost’s expansive editing toolset designed to accommodate the extensive needs of modern creators.
Headings
Header tags are what keep your content away from absolute chaos in terms of visual organization. They help your readers understand your writing, they help search engines determine your content.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Callouts
Ever find yourself wanting to add extra styling to important information in your posts? Well, now you can with callout cards. Each callout card can include an emoji, any length of text with styles and links, and a custom background color.
Quotes
You can make quotes stand out with two types of blockquote styles that can be applied directly in the editor.
Ghost is a fully open source, adaptable platform for building and running a modern online publication. We power blogs, magazines and journalists from Zappos to Sky News.
Ghost is a fully open source, adaptable platform for building and running a modern online publication
Bookmarks
When using a URL with the right meta information, it can show the page title, excerpt, author, publisher and even a preview image. This is a great way to share links from sites that don't have automatic embeds.


Products
Display products beautifully with custom content including an image, description, button or rating, so you can add your favorite recommendations to any post.

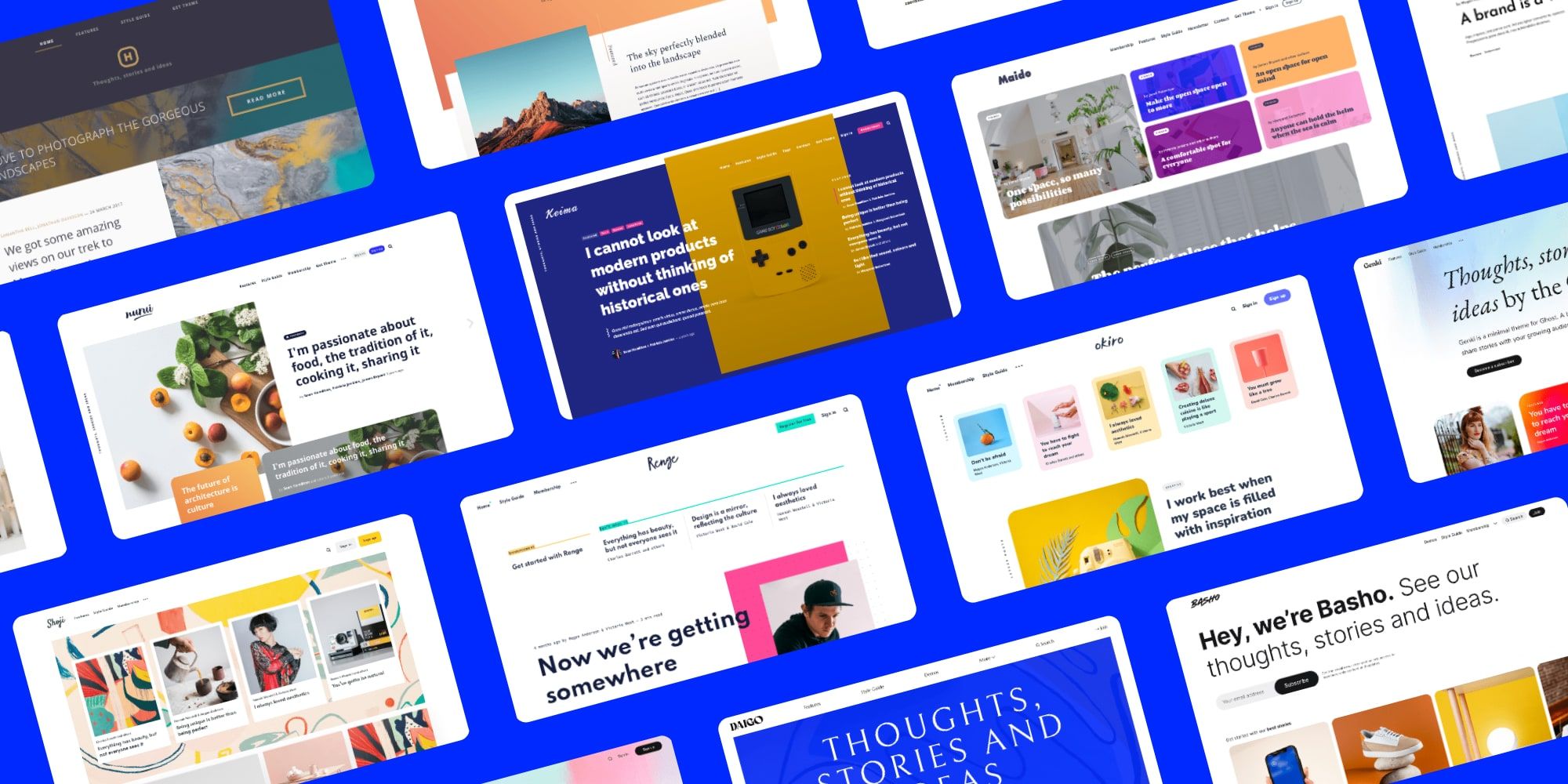
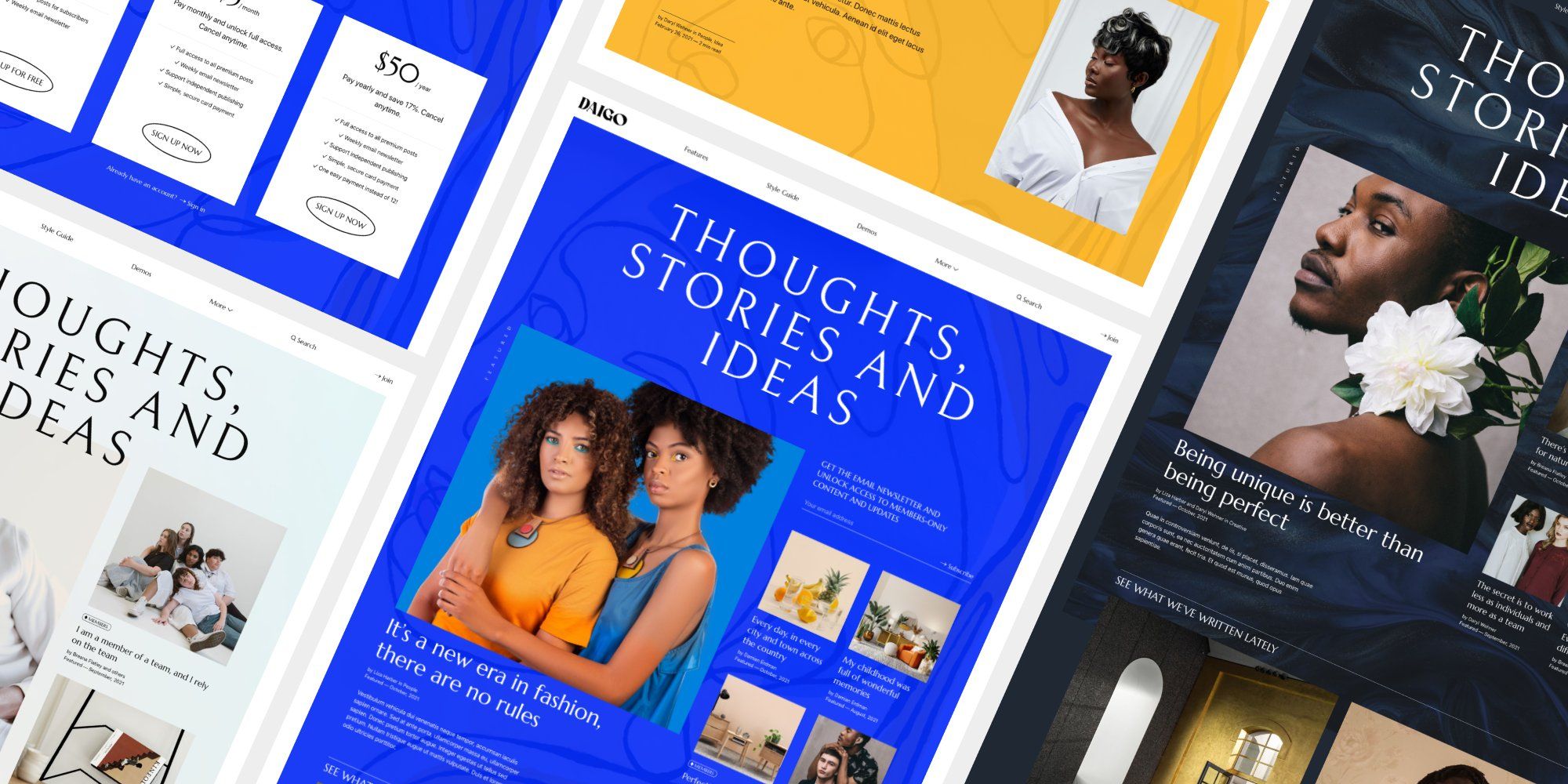
Daigo
Daigo is a highly visual, creative Ghost theme for all types of contemporary magazines. Personal or professional, fashion or design publication — Daigo will easily fit it all.
Images
Once you start mixing text and image cards creatively, the whole narrative of the story changes. Suddenly, you're working in a new format. Once inserted you can blend images beautifully into your content at different sizes (normal, full, and wide) and add captions wherever needed.



Gallery
Ghost supports image galleries for up to 9 images at a time, all of which are responsively optimised and organised to look their best no matter how many images you add or remove.




Headers
Make a statement with bold section headers in your posts and pages. Insert a header card to add a full width divider that can include a title, subheading, accent color or image background, and a button.
Build your audience
Create your own platform on the web. Ghost is a powerful app for new-media creators to publish, share, and grow a business around their content. It comes with modern tools to build a website, publish content, send newsletters & offer paid subscriptions to members.
Try it out for freeAudio
It’s possible to upload audio files directly to your posts! This means you can share audio content with your audience, with a beautiful media player that nests into your posts and emails seamlessly. Music by Zen_Man from Pixabay.
File
You can add downloadable files to your posts in Ghost. File uploads can be used to share multiple types of content with your audience. Files display in your content with a custom name and caption, like this:
Buttons
Add call to action buttons to your posts using button cards. Buttons can be center or left aligned, include custom button text, and link to any URL.
Toggles
Use the Toggle card to create collapsible sections of text in your posts and pages. Great for creating distinct sections in your content, or adding an FAQ section.
When should I use Toggles?
Toggles allow you to create collapsible sections of content which is a great way to make your content less overwhelming and easy to navigate. A common example is an FAQ section, like this one.
Where can I take Ghost for a spin?
Start a free 14-day trial here. You won't be billed at the end, and you'll have access to all features.
Links
If you paste in a URL, like https://fueko.net - it'll automatically be linked up. But if you want to customise your anchor text, you can do that too! Here's a link to the fueko website.
Lists
Unordered list
- Item number one
- Item number two
- A nested item
- A nested item
- A final item
Ordered list
- Item number one
- Item number two
- A nested item
- A nested item
- A final item
Highlighting
Highlighting text on a web page can help bring important information immediately to the reader's attention. When creating a highlighting text, all you need to do is add a == before and after your text in Markdown card.
Responsive Tables
A responsive table will display a horizontal scroll bar if the screen is too small to display the full content.
| # | Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell |
Video embed
Video by BlinkMyBrain
Code
Code can be presented inline, like <code>. When creating a code text, all you need to do is add a ` before and after your text. In the editor ``` (three backticks) defines a code block.
.awesome-thing {
display: block;
width: 100%;
}

